تصميم موقع شخصي بدون خبرة 2025
في عالم رقمي متسارع، أصبح تصميم موقع شخصي ضرورة وليس رفاهية. سواء كنت كاتبًا، فنانًا، مصممًا، مبرمجًا، أكاديميًا، أو محترفًا في أي مجال، يعتبر وردبريس (WordPress) الخيار الأمثل لتصميم موقع شخصي باحترافية وسهولة. هذا الدليل الشامل سيرافقك خطوة بخطوة:
لماذا وردبريس لتصميم موقع شخصي؟
سهولة الاستخدام: لوحة تحكم بديهية لا تتطلب معرفة عميقة بالبرمجة.
المرونة اللامحدودة: آلاف القوالب (Themes) والإضافات (Plugins) لتخصيص كل جانب.
السيطرة الكاملة: تملك بياناتك وموقعك بالكامل (خاصة باستخدام WordPress.org).
تحسين محركات البحث (SEO): هيكلة ممتازة وإضافات قوية (مثل Yoast SEO) لتحسين ظهورك.
المجتمع والدعم: مجتمع ضخم يوفر الدعم والموارد التعليمية.
التكلفة الفعالة: غالبًا ما يكون الحل الأكثر فعالية من حيث التكلفة مقارنة بالبدائل.
خطوات تصميم موقع شخصي بواسطة وردبريس:
المرحلة الأولى: التأسيس والاستعداد لتصميم موقع شخصي
تحديد الهدف والجمهور:
ما الهدف الرئيسي من موقعك؟ (عرض معرض أعمال، مدونة شخصية، سيرة ذاتية تفاعلية، تقديم خدماتك)
من هو جمهورك المستهدف؟ (هذا سيؤثر على التصميم والمحتوى).
اختيار اسم النطاق (Domain Name):
اختر اسمًا فريدًا، سهل التذكر والتهجئة، يعكس هويتك الشخصية أو علامتك التجارية.
استخدم امتدادات شائعة مثل
.comأو.netأو امتدادات محلية مثل.saأو.aeأو.eg.يمكنك حجز الدومين من شركة Namecheap أو من خلال الاستضافة.
اختيار خدمة الاستضافة (Web Hosting):
الأنواع المناسبة للمواقع الشخصية:
الاستضافة المشتركة (Shared Hosting): الخيار الأكثر اقتصادًا للمواقع الجديدة والمتوسطة الحجم.
اعتبارات الاختيار: السرعة، الموثوقية (Uptime)، الدعم الفني، السعر، سهولة التثبيت (غالبًا توفر نقر واحد لتثبيت وردبريس).
- استضافة الويب هي الخدمة التي تسمح لموقعك بأن يكون متاحًا على الإنترنت. هناك العديد من شركات الاستضافة، ولكل منها مزايا وعيوب. من بين الشركات المشهورة:
- استضافة NameHero تتميز بسرعتها ودعمها الممتاز تقدم خططًا متنوعة وأسعارًا تنافسية.

استضافة NameHero مناسبة لموقع شخصي
ربط النطاق بالاستضافة:
بعد شراء النطاق والاستضافة، ستوجه اسم النطاق إلى خوادم الاستضافة عن طريق تغيير إعدادات الـ (Nameservers) لدى مسجل النطاق لتصبح تلك التي قدمتها لك شركة الاستضافة. توجد إرشادات واضحة لدى معظم الشركات.
شاهد أيضا: تصميم موقع تعليمي تفاعلي
المرحلة الثانية: تثبيت وتكوين وردبريس
تثبيت وردبريس:
معظم شركات الاستضافة تقدم تثبيت بنقرة واحدة (One-Click Install) لوردبريس من خلال لوحة التحكم (cPanel أو Plesk أو لوحة تحكم مخصصة). اتبع التعليمات.
ستُطلب منك تحديد اسم مستخدم، كلمة مرور قوية، وعنوان بريد إلكتروني لإدارة الموقع. احفظ هذه التفاصيل بأمان.
الدخول إلى لوحة التحكم (Dashboard):
ادخل إلى لوحة التحكم عن طريق زيارة
yourdomain.com/wp-admin.استخدم اسم المستخدم وكلمة المرور اللذين قمت بإنشائهما.
المرحلة الثالثة: التصميم والمظهر (اختيار وتخصيص القالب)
اختيار قالب (Theme):
- القوالب هي تصاميم جاهزة يمكن تثبيتها وتخصيصها بسهولة. ووردبريس يوفر مكتبة كبيرة من القوالب المجانية والمدفوعة. لاختيار القالب المناسب:تحديد الهدف: اختر قالبًا يتناسب مع نوع موقعك (مدونة، معرض أعمال، موقع شخصي، إلخ).
التوافق مع الأجهزة المحمولة: تأكد من أن القالب متجاوب ويعمل بشكل جيد على جميع الأجهزة.
الدعم والتحديثات: اختر قالبًا يحصل على تحديثات منتظمة ودعم فني.
ومن أفضل القوالب الخاص بالمواقع الشخصية هي:

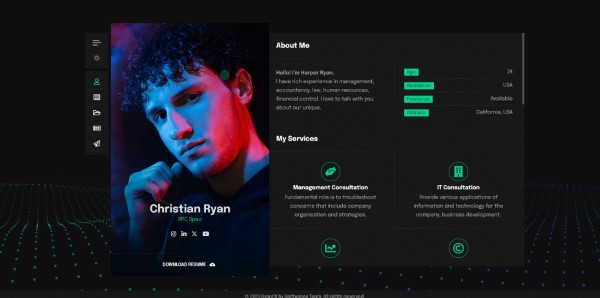
تصميم جاهز لموقع شخصي من قالب RyanCV
- القوالب هي تصاميم جاهزة يمكن تثبيتها وتخصيصها بسهولة. ووردبريس يوفر مكتبة كبيرة من القوالب المجانية والمدفوعة. لاختيار القالب المناسب:تحديد الهدف: اختر قالبًا يتناسب مع نوع موقعك (مدونة، معرض أعمال، موقع شخصي، إلخ).
تخصيص القالب:
اذهب إلى
المظهر (Appearance)>تخصيص (Customize).هنا يمكنك تعديل العديد من الإعدادات بشكل مرئي:
الهوية (Site Identity): شعار (Logo)، عنوان الموقع، وصف قصير (Tagline)، أيقونة الموقع (Favicon).
الألوان (Colors): تغيير لوحة الألوان الرئيسية.
القوائم (Menus): إنشاء وتعديل قوائم التنقل (مثل الرئيسية، عني، المدونة، اتصل بي).
الويدجتس (Widgets): إضافة عناصر إلى مناطق مثل الشريط الجانبي (Sidebar) أو التذييل (Footer) (مثل أحدث المقالات، روابط التواصل).
الصفحة الرئيسية (Homepage Settings): اختيار ما إذا كانت الصفحة الرئيسية تعرض أحدث المقالات (مدونة) أو صفحة ثابتة (Static Page) (أنشئ صفحة “الصفحة الرئيسية” واخترها هنا).
خيارات إضافية: خطوط، خلفيات، تخطيطات حسب القالب.
احفظ التغييرات.
شاهد أيضا: تصميم موقع توظيف
المرحلة الرابعة: بناء المحتوى (الصفحات والمقالات)
إنشاء الصفحات الأساسية:
اذهب إلى
الصفحات (Pages)>أضف جديد (Add New).الصفحات الأساسية للموقع الشخصي:
الصفحة الرئيسية (Home): مقدمة جذابة عنك، أبرز أعمالك أو مهاراتك، رابط لأهم أقسام الموقع.
عني (About): سيرتك الذاتية، خبراتك، شغفك، قيمك، صورتك الشخصية.
معرض الأعمال / السيرة الذاتية البصرية (Portfolio / CV): عرض مشاريعك، أعمالك الفنية، خبراتك العملية بشكل جذاب (استخدم إضافات خاصة بالمعرض إن لزم).
المدونة (Blog): (إذا كنت تنوي التدوين) – هذه الصفحة تُنشئ تلقائيًا عند نشر المقالات.
اتصل بي (Contact): نموذج اتصال (استخدم إضافة مثل WPForms أو Contact Form 7)، معلومات التواصل (بريد، روابط اجتماعية).
(اختياري) الخدمات (Services): إذا كنت تقدم خدمات استشارية أو فنية.
كتابة المقالات (إذا كنت تدون):
اذهب إلى
المقالات (Posts)>أضف جديد (Add New).اكتب عنوانًا جذابًا ومحتوى ذا قيمة.
استخدم الفقرات، العناوين الفرعية (
H2,H3, …)، الصور، القوائم لتنسيق المحتوى.استخدم الفئات (Categories) والوسوم (Tags) لتنظيم مقالاتك.
محرر بلوكات وردبريس (Gutenberg): يوفر طريقة مرنة لبناء المحتوى باستخدام “بلوكات” (نصوص، صور، معارض، أزرار، إلخ).
شاهد أيضا: تصميم موقع سياحة وسفر
المرحلة الخامسة: تعزيز الوظائف (الإضافات – Plugins)
الإضافات هي ما يجعل وردبريس قويًا بشكل لا يصدق. اخترها بعناية ولا تثبت الكثير (يؤثر على الأداء والأمان). إضافات أساسية لكل موقع شخصي:
الأمان (Security):
Wordfence Security أو iThemes Security: جدار حماية، فحص ثغرات، حماية من هجمات القوة الغاشمة.
UpdraftPlus: نسخ احتياطي واستعادة تلقائية (احتفظ بنسخ خارج الموقع مثل Dropbox أو Google Drive).
تحسين محركات البحث (SEO):
Yoast SEO أو Rank Math: تحليل المحتوى، إنشاء خرائط الموقع (Sitemaps)، إدارة وصف التعريف (Meta Descriptions) والعناوين، تحسينات فنية.
النماذج (Forms):
WPForms Lite أو Contact Form 7: لإنشاء نموذج اتصال سهل على صفحة “اتصل بي”.
الأداء والسرعة (Performance):
WP Super Cache أو W3 Total Cache: توليد صفحات ثابتة لتسريع التحميل.
Smush أو ShortPixel: تحسين ضغط الصور دون فقدان الجودة.
بناة الصفحات (Page Builders – اختياري):
Elementor (مجاني/مدفوع) أو WP Bakery Page Builder: تمنحك تحكمًا مرئيًا كاملاً في تصميم الصفحات، ممتاز لتصميم صفحات “عني” و”المعرض” و”الخدمات” بشكل فريد. (استخدم بحذر، قد تبطئ الموقع قليلاً).
إضافات خاصة (حسب الحاجة):
Portfolio Gallery: لعرض المعرض بشكل احترافي.
Social Media Share Buttons: أزرار مشاركة المحتوى على وسائل التواصل.
Cookie Notice for GDPR: إشعار ملفات تعريف الارتباط للتوافق مع اللوائح.
شاهد أيضا: تصميم موقع شركة
المرحلة السادسة: الإعدادات الأساسية والتكوين
الإعدادات العامة (Settings > General):
تأكد من صحة عنوان الموقع (Site Address) و عنوان وردبريس (WordPress Address).
تحقق من البريد الإلكتروني الإداري.
حدد توقيتك الزمني.
إعدادات القراءة (Settings > Reading):
اختر ما تظهره الصفحة الرئيسية (أحدث المقالات أو صفحة ثابتة).
حدد عدد المقالات التي تظهر في صفحة المدونة.
خيارات تغذية RSS.
إعدادات المناقشات (Settings > Discussion):
تحكم في كيفية التعامل مع التعليقات (الموافقة المسبقة، التصفية من السبام).
إعدادات الروابط الثابتة (Permalinks – Settings > Permalinks):
اختر “اسم المقال” (Post name): هذا هو الخيار الأفضل لـ SEO، يجعل الروابط نظيفة وقابلة للقراءة (مثل
yourdomain.com/my-awesome-post).
إدارة القوائم (Appearance > Menus):
أنشئ قوائمك (مثل القائمة الرئيسية، قائمة التذييل) وأضف إليها الصفحات، المقالات، الروابط الخارجية.
حدد موقع كل قائمة (مثل Top Navigation, Footer Menu).
المرحلة السابعة: الإطلاق والترويج
الاختبار النهائي:
تصفح كل صفحة على سطح المكتب والجوال (الهاتف، التابلت).
اختبر جميع الروابط (التنقل، الأزرار، روابط خارجية).
اختبر نموذج الاتصال (أرسل رسالة تجريبية).
تحقق من سرعة الموقع (استخدم أدوات مثل GTmetrix أو PageSpeed Insights).
تصفح الموقع في متصفحات مختلفة (Chrome, Firefox, Safari, Edge).
إزالة محتوى الاختبار (إن وجد): احذف المقالات والصفحات ووسائط الاختبار.
إرسال خريطة الموقع لمحركات البحث:
استخدم إضافة SEO (مثل Yoast) لإنشاء خريطة الموقع (
sitemap_index.xmlعادةً).سجل موقعك في Google Search Console و Bing Webmaster Tools وأرسل خريطة الموقع هناك.
الترويج لموقعك:
شارك رابط موقعك على ملفاتك الشخصية في وسائل التواصل الاجتماعي (LinkedIn, Twitter, Instagram, Facebook).
أضف الرابط إلى توقيع بريدك الإلكتروني.
انشر محتوى قيمًا بانتظام (خاصة إذا كان لديك مدونة) لجذب الزوار.
فكر في شبكة مع الزملاء في مجالك.
المرحلة الثامنة: الصيانة المستمرة
التحديثات: حافظ دائمًا على تحديث وردبريس الأساسي، القالب، وجميع الإضافات إلى أحدث إصدار (هذا أمر حاسم للأمان والأداء).
النسخ الاحتياطي: تأكد من عمل النسخ الاحتياطي بانتظام (يوميًا أو أسبوعيًا حسب تحديث الموقع) وقم باختبار عملية الاستعادة.
المراقبة: راقب أداء الموقع وسرعته، وكن مستعدًا لترقية الاستضافة إذا زادت الزيارات.
المحتوى الطازج: قم بتحديث صفحة “عني” ومعرض الأعمال بانتظام. استمر في التدوين إذا كان ذلك جزءًا من خطتك.
الأمان: راقب إشعارات إضافة الأمان، واستخدم كلمات مرور قوية.
توسيع رحلة تصميم موقع شخصي بواسطة ووردبريس: استراتيجيات متقدمة وحلول عملية
أكمل رحلتك بثقة! إليك المزيد من التفاصيل المتعمقة والنصائح العملية لتحويل موقعك من مجرد صفحة إلى منصة احترافية تعكس هويتك بشكل كامل:
١. استراتيجيات اختيار القالب الذهبي (ما بعد الأساسيات)
اختبار التوافق مع بناة الصفحات:
اختبر القالب مع Elementor أو Divi قبل التثبيت (ابحث عن “Elementor-Compatible Themes”).
تجنب القوالب “المفرطة في التخصيص” التي قد تبطئ الموقع وتصعب التعديلات المستقبلية.
معايير تقنية خفية:
تحميل ديمو القالب والتحقق من سرعته عبر GTmetrix.
البحث عن تقييمات توضح إذا كان القالب “يتبع أفضل ممارسات الترميز”.
التأكد من دعمه لـ “WebP” لتحسين الصور.
٢. هندسة صفحة “عني” (About Me) القاتلة
هيكل محتوى مُؤثر:
- [صورة شخصية احترافية]
## ليس مجرد سيرة… قصة تأثير!
> “جملة ملهمة تعكس فلسفتك”
– **محطات مفصلية:** (استخدم الجدول الزمني)
2018: حصلت على جائزة X في مجال Y
2020: أسست مشروع Z الذي حقق [إحصائية ملموسة] – **القيم الأساسية:** (أيقونات + شرح مختصر)
الإبداع | الدقة | التعاون
– **خارطة المهارات:** (شريط تقدم بصري)
ووردبريس [90%] | التصميم الجرافيكي [75%] [زر “تحميل CV” بلون مميز] أدوات تنفيذ احترافية:
إضافة Timeline Block لسرد قصتك المهنية.
إضافة Progress Bar لعرض المهارات.
استخدام Icon Widgets للقيم الأساسية.
٣. معرض أعمال متفاعل (لا مجرد صور)
حلول متطورة لعرض المشاريع:
إضافة Essential Addons for Elementor: تقدم معارض بتأثيرات Hover (مثل: ظهور تفاصيل المشروع عند المرور بالماوس).
تصنيف ديناميكي: أضف فلاتر مثل “تصميم ويب” | “شعارات” لتسهيل التصفية.
نمط “حالة دراسة”: لكل مشروع:
التحدي ➔ الحل ➔ النتائج (مع صور/فيديو)
إحصاءات ملموسة: “زاد التحويل 40% بعد إعادة التصميم”
٤. أتمتة التسويق الشخصي (بدون تكلفة)
نظام اتصال ذكي:
إضافة Fluent Forms Pro: أنشئ نماذج متقدمة مع تكامل:
Zapier: إرسال بيانات العملاء تلقائيًا لـ Google Sheets.
Mailchimp: إضافة المشتركين لقائمة بريدية تلقائيًا.
ردود أوتوماتيكية: “شكرًا لتواصلك! سأرد خلال ٢٤ ساعة” مع إرفاق دليل مجاني.
٥. تحويل الزوار إلى عملاء/متابعين
أدوات تحويل استراتيجية:
Popup ملهم:
“حمل دليلي المجاني: ١٠ أدوات غيرت مساري المهني!” (يظهر عند مغادرة الصفحة).
إضافة Elementor Pro لبناء Popups متحركة.
شريط أخضر علوي:
“جديد! دورة “بناء هوية رقمية” – سجل الآن” مع زر CTA.
إضافة Hello Bar سهلة التخصيص.
٦. أمان حديدي (طبقات متقدمة)
إعدادات لا غنى عنها:
تغيير مسار الدخول: إضافة WPS Hide Login لتغيير
wp-adminإلى مسار سري.حماية الملفات الحساسة: إضافة .htaccess لمنع الوصول لملفات مثل
wp-config.php.مراقبة في الوقت الحقيقي: إضافة MalCare تقدم كشف تلقائي عن البرمجيات الخبيثة.
٧. أداء فائق (حتى على استضافة مشتركة)
حيل غير تقليدية:
تحسين قاعدة البيانات: إضافة WP-Optimize لحذف المسودسات والبيانات العالقة أسبوعيًا.
“التحميل البطيء” للصور: إضافة a3 Lazy Load تحمّل الصور فقط عند ظهورها بالشاشة.
استضافة فيديو خارجية: رفع الفيديوهات على Vimeo Pro وتضمينها بالموقع لتوفير النطاق الترددي.
٨. التحليل والتطوير المستمر
أدوات قياس دقيقة:
خرائط حرارية: إضافة Hotjar لمعرفة أماكن نقر الزوار.
تسجيل الجلسات: إضافة MouseFlow لمشاهدة كيفية تصفح الزوار لموقعك.
A/B Testing: إضافة Nelio A/B Testing لاختبار نسختين من صفحة “الخدمات”.
٩. استكشاف الأخطاء الشائعة وإصلاحها
| المشكلة | الحل السريع | الأداة المقترحة |
|---|---|---|
| ظهور شريط أدمن أعلى الصفحة | ظهور > تفضيلات المستخدم > إلغاء "شريط الأدوات" | – |
| تحديث كسر التصميم | إضافة WP Rollback لاسترجاع نسخة قديمة من الإضافة/القالب | WP Rollback |
| ظهور صورة سيئة في مشاركات السوشيال | إضافة Yoast SEO > “مشاركات اجتماعية” > رفع صورة OG | Yoast SEO |
خاتمة:
تصميم موقع شخصي بواسطة وردبريس هو رحلة ممتعة ومجزية تمنحك منصة احترافية لتقديم نفسك وعملك للعالم. باتباع هذا الدليل الشامل خطوة بخطوة، وبالاستفادة من قوة ومرونة وردبريس، ستتمكن من تصميم موقع شخصي يعكس هويتك الفريدة ويحقق أهدافك الشخصية والمهنية. تذكر أن البداية قد تستغرق بعض الوقت والجهد، لكن النتيجة – منصة رقمية تملكها بالكامل وتتحكم بها – تستحق ذلك. ابدأ رحلتك الرقمية اليوم!